VBプログラミング 応用編
本ページでは「電卓アプリ」を題材に,プログラミング開発の演習を行う.留意事項
- 基本編の演習3 (practice03) および事後学習4 (jigo04) のプログラムが完成していなければならない。
- 内容の再確認と理解のため,事後学習4 を新たに「calc」というプロジェクト名で新たに作成する。
- calcの中身を少しずつ拡張していくため,講義ごとにバックアップ(プロジェクトのコピー)を取ることを心がける。バックアップ用のフォルダ名として,「calc01」といった連番や,「calc-20200601」等の日付をつけてわかりやすく管理すること。
- 進行中の「calc」の挙動がおかしくなった場合は,(1)フォルダごと削除するかフォルダ名を変更し,(2)最新のバックアップ用プロジェクトのフォルダ名を「calc」に変更する。
§ 電卓アプリの開発:基本機能の実装
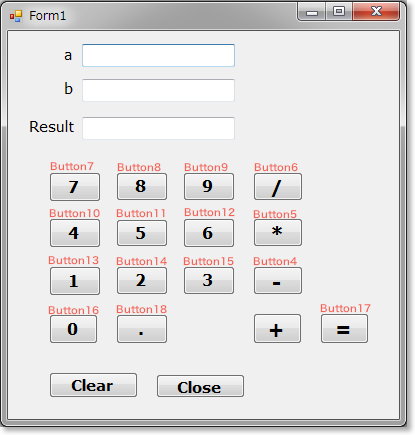
例題5:画面設計と基本処理
- 次のボタンを追加する.
「0」〜「9」の数字ボタン.
「=」ボタン.
「・」(ピリオド)ボタン. - 起動時,a欄のテキストボックスを入力状態にする.
- 「1」「2」とa欄で連続的に入力し,「/」をクリックするとb欄に移動する.続けて「4」「=」と順次ボタンを押すと,Result欄に「3」が出力する.
- 本例題では「0」ボタンと「・」ボタンに対するイベントは作成しない.

状態変数の導入
- 演算ボタンが押されたかどうか,どの演算ボタンが押されたかを管理しておく必要がある.
- oflagという名の変数を用意し,次のような数値を与えることにより演算ボタンの状態を管理する.
oflag = 0 いずれの演算ボタンも押されていない
oflag = 1 「+」(加算ボタン)が押されている
oflag = 2 「ー」(減算ボタン)が押されている
oflag = 3 「*」(乗算ボタン)が押されている
oflag = 4 「/」(除算ボタン)が押されている
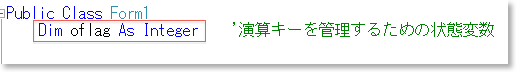
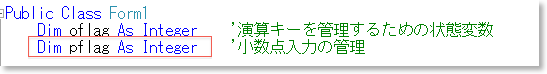
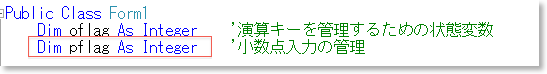
rivate Class Form1 の直下に oflag 変数を宣言しておく.

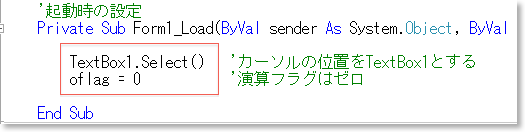
起動時の設定
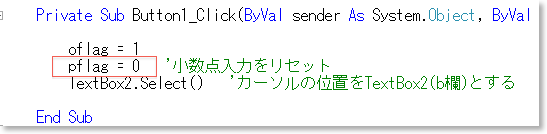
- Form1 をダブルクリックし,カーソルの位置とoflagの初期値を設定する.

Clearボタンへの追加
- Clear ボタンに赤枠の2行を追加しておく.上の「起動時の設定」と同じ処理である.
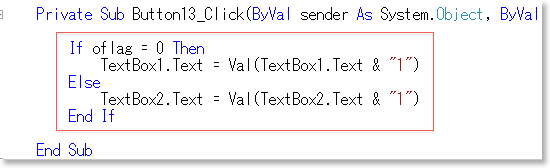
数字ボタン(1から9)
- まず,「1」ボタンの処理を考えよう.oflag=0 の場合は,a欄にある文字列の最後尾に1を追加・結合する.oflagが0でない(演算ボタンが押された)場合は,b欄にある文字列の最後尾に1を追加・結合する.
- 対象テキストボックスの文字列を実数値に変換,この値を対象のテキストボックスに代入しなおす.

- 「2」ボタンの場合は,1 の箇所を 2 に変更する.「4」から「9」のボタンについても同様である.
演算ボタン
- 演算ボタンをクリックしたとき,実際に演算を行うわけではなく,どの演算を行うかを変数(oflag)の値として記憶させる.
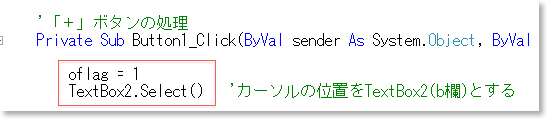
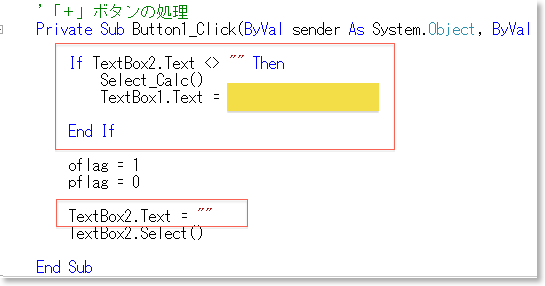
- 「+」ボタンの処理. oflag=1 とした後,カーソルの位置をb欄へ移動する(=以後の数値入力はTextBox2で行う).

- 減算ボタン「−」の場合は ofag=2,乗算ボタン「*」の場合は oflag=3,除算ボタン「/」の場合は oflag=4 として,各演算ボタンの処理を「+」ボタンと同様に記述する.
例題6:小数点ボタン
- 小数点ボタンのイベント処理を実現する.
- 小数点は小数点ボタンを初めてクリックしたときのみ表示されるようにする.
- 小数点ボタンをクリックしたか否かの状態変数を導入する.
pflag = 0 小数点ボタンは押されていない状態
pflag = 1 小数点ボタンが押された状態
pflagの宣言と初期設定
- pflag を宣言する.(oflagの宣言の直後でよい)

- pflag=0 を,次の6つのプロシージャ内(oflag設定の直後)に記述する.
Private Sub Form1_Load (アプリケーション起動時)
Private Sub Button2_Click (「Clear」ボタン)
Private Sub Button1_Click (「+」ボタン)
Private Sub Button4_Click (「ー」ボタン)
Private Sub Button5_Click (「*」ボタン)
Private Sub Button6_Click (「/」ボタン)
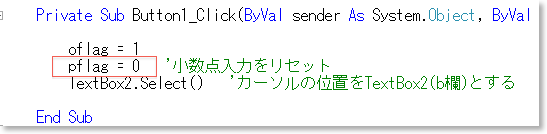
- pflag=0 の入力例:「+」ボタンの場合.

- 上の例のように,oflagの設定箇所を見つけて,その直下に pflag = 0 を挿入していくこと(計6箇所).
事後学習8〔jigo08〕:小数点ボタンの処理
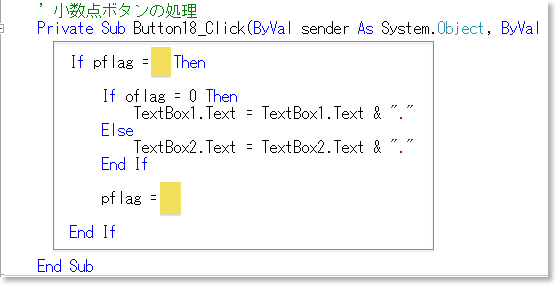
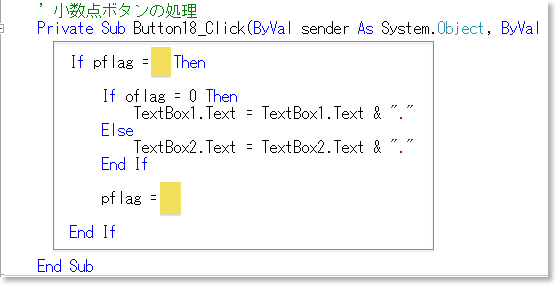
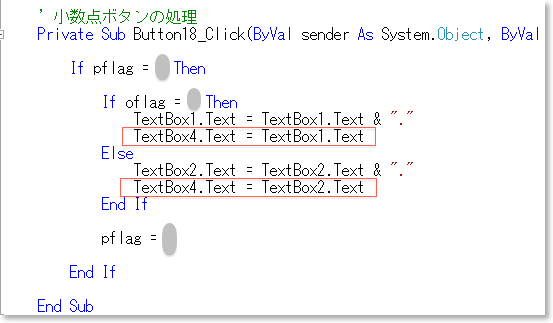
- 赤枠部分を入力する.2箇所の ■ に入る数値を考えよう.

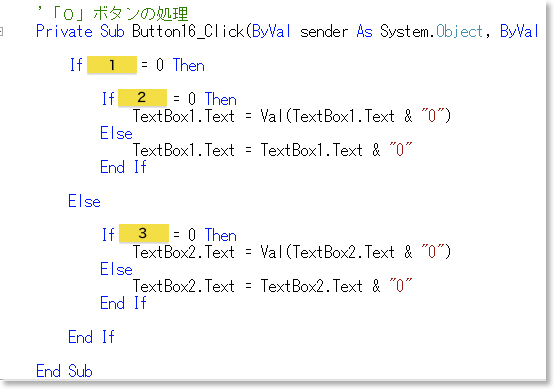
演習8〔practice08〕:0(ゼロ)ボタン
- 0ボタンは他の数字ボタン(1〜9)とは挙動が異なる.
- 最初に0を入力し,続けて0を入力したとしても「00」とはならない.
- 「3.000」をVal関数で処理すると「3」となる.小数点ボタンを押下後は Val関数 を通さないようにする(3.000という文字列のままにしておく).
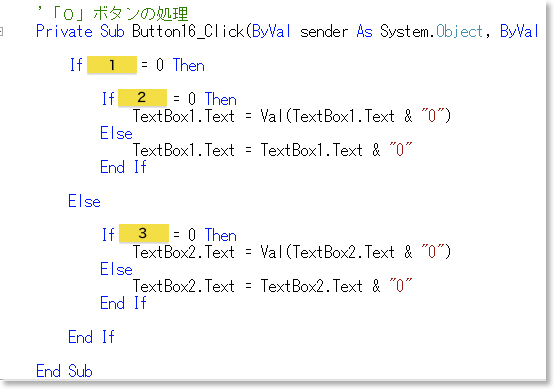
- 以上を踏まえて,■枠に入る変数を考えてみよう.

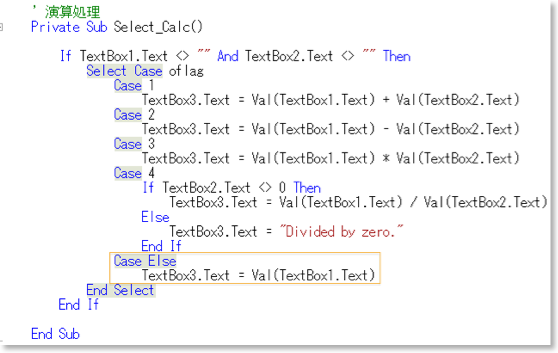
例題7:演算用プロシージャの作成
- 実際の四則演算処理を =ボタンから独立させ,新たに演算用プロシージャを作成する.
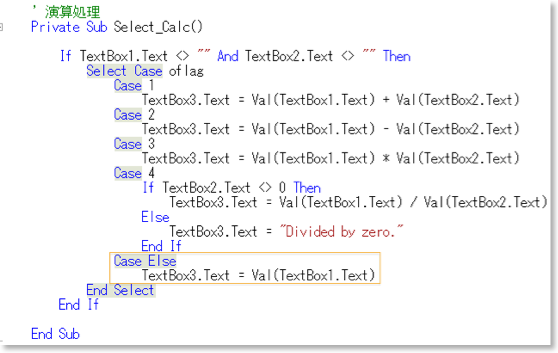
- =ボタンの内容を丸ごとコピーし,下図のように Select_Calc という名のサブルーチンプロシージャを新たに作成する.呼び出し時にセットされている oflag の値に応じて,a欄およびb欄に入っている値の演算処理を実行する.
- オレンジ色枠(2行)の Case Else TextBox3.Text = Val( TextBox1.Text) が新たに追加されているので,入力し忘れないように.
Public Class Form1 〜 End Class 内のどこに作成してもよい.

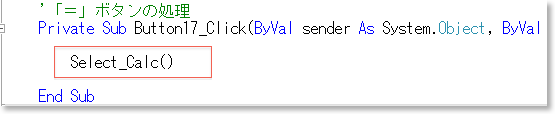
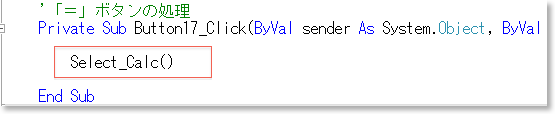
- =ボタンの内容は,Select_Calcプロシージャを呼び出すようにするだけ(下図の赤枠のみ).

- この段階で,=ボタンの挙動がまったく同じである(Select_Calcプロシージャが正しく動作している)ことを確認しておくこと.
- =ボタン処理のプロシージャだけでなく,他のプロシージャからも Select_Calc を呼び出すことができる.
事後学習9〔jigo09〕:演算の連続処理
- 演算ボタンの連続処理(3 +4 +5 = など)を実現する.
- 各演算ボタンに「クリックした際,実際に演算処理を行う」という=ボタンと同等の機能を持たせる必要がある.
- 「7-4+5=」と入力する場合を考える: 「7-4」と入力した時点では,a欄は7(a=7),b欄は4(b=4) となっている.次に「+」をクリックしたときに,実際に演算を実行(oflag=2で減算)し,Result欄は3(Result=3) としなければならない.つまり,b欄が空白でない(数字が埋まっている)状態で演算ボタンをクリックしたときは,演算処理を実行(Select_Calプロシージャをコール)しなければならない.「+」をクリックしたことにより,oflag=1 となる.
- さらに,a=3(Resultの値をコピー),b欄を未入力状態としておく.実際に「5」がクリックされたときは,b=5 となる.
- 最後の「=」が入力された時点では,a=3,b=5,oflag=1 より,Result=8 となる.
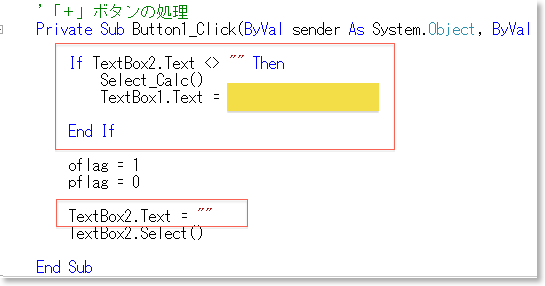
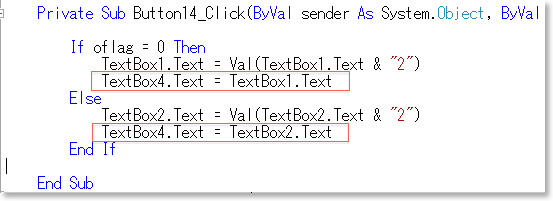
- 以上のロジック(上記の三箇所の下線部分)を踏まえて,下図の赤枠部分を各演算ボタンのプロシージャに追加する.■ 枠内の処理は?

- 「=」ボタンをクリックした直後に数字ボタン・小数点ボタン・「=」ボタンを押した場合の処理は後ほど実現する.
- 小数点ボタンのイベント処理を実現する.
- 小数点は小数点ボタンを初めてクリックしたときのみ表示されるようにする.
- 小数点ボタンをクリックしたか否かの状態変数を導入する.
pflag = 0 小数点ボタンは押されていない状態
pflag = 1 小数点ボタンが押された状態
pflagの宣言と初期設定
- pflag を宣言する.(oflagの宣言の直後でよい)

- pflag=0 を,次の6つのプロシージャ内(oflag設定の直後)に記述する.
Private Sub Form1_Load (アプリケーション起動時)
Private Sub Button2_Click (「Clear」ボタン)
Private Sub Button1_Click (「+」ボタン)
Private Sub Button4_Click (「ー」ボタン)
Private Sub Button5_Click (「*」ボタン)
Private Sub Button6_Click (「/」ボタン) - pflag=0 の入力例:「+」ボタンの場合.

- 上の例のように,oflagの設定箇所を見つけて,その直下に pflag = 0 を挿入していくこと(計6箇所).
事後学習8〔jigo08〕:小数点ボタンの処理
- 赤枠部分を入力する.2箇所の ■ に入る数値を考えよう.

演習8〔practice08〕:0(ゼロ)ボタン
- 0ボタンは他の数字ボタン(1〜9)とは挙動が異なる.
- 最初に0を入力し,続けて0を入力したとしても「00」とはならない.
- 「3.000」をVal関数で処理すると「3」となる.小数点ボタンを押下後は Val関数 を通さないようにする(3.000という文字列のままにしておく).
- 以上を踏まえて,■枠に入る変数を考えてみよう.

例題7:演算用プロシージャの作成
- 実際の四則演算処理を =ボタンから独立させ,新たに演算用プロシージャを作成する.
- =ボタンの内容を丸ごとコピーし,下図のように Select_Calc という名のサブルーチンプロシージャを新たに作成する.呼び出し時にセットされている oflag の値に応じて,a欄およびb欄に入っている値の演算処理を実行する.
- オレンジ色枠(2行)の Case Else TextBox3.Text = Val( TextBox1.Text) が新たに追加されているので,入力し忘れないように.
Public Class Form1 〜 End Class 内のどこに作成してもよい.

- =ボタンの内容は,Select_Calcプロシージャを呼び出すようにするだけ(下図の赤枠のみ).

- この段階で,=ボタンの挙動がまったく同じである(Select_Calcプロシージャが正しく動作している)ことを確認しておくこと.
- =ボタン処理のプロシージャだけでなく,他のプロシージャからも Select_Calc を呼び出すことができる.
事後学習9〔jigo09〕:演算の連続処理
- 演算ボタンの連続処理(3 +4 +5 = など)を実現する.
- 各演算ボタンに「クリックした際,実際に演算処理を行う」という=ボタンと同等の機能を持たせる必要がある.
- 「7-4+5=」と入力する場合を考える: 「7-4」と入力した時点では,a欄は7(a=7),b欄は4(b=4) となっている.次に「+」をクリックしたときに,実際に演算を実行(oflag=2で減算)し,Result欄は3(Result=3) としなければならない.つまり,b欄が空白でない(数字が埋まっている)状態で演算ボタンをクリックしたときは,演算処理を実行(Select_Calプロシージャをコール)しなければならない.「+」をクリックしたことにより,oflag=1 となる.
- さらに,a=3(Resultの値をコピー),b欄を未入力状態としておく.実際に「5」がクリックされたときは,b=5 となる.
- 最後の「=」が入力された時点では,a=3,b=5,oflag=1 より,Result=8 となる.
- 以上のロジック(上記の三箇所の下線部分)を踏まえて,下図の赤枠部分を各演算ボタンのプロシージャに追加する.■ 枠内の処理は?

- 「=」ボタンをクリックした直後に数字ボタン・小数点ボタン・「=」ボタンを押した場合の処理は後ほど実現する.
4. 電卓アプリの開発:完成編
- calcプロジェクトのバックアップを逐次取っていくこと!
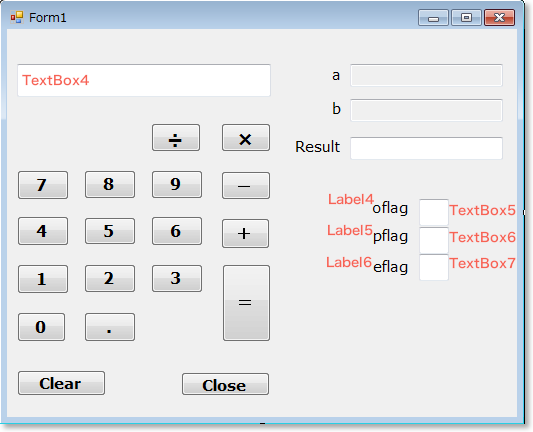
- 表示画面を一つに統合し「電卓らしく」する.
- ボタンの機能を拡張するとともに,不具合な箇所を少しずつ解消していく.
- 追加すべき項目が多いので,一つ一つ丁寧に実行結果を確認しつつ編集していくことを心がける.
例題8
- これまで使ってきた3つの表示ボックス(a/b/Result)を一つの表示ボックスに統合する.
- ここでは,a欄,b欄,Result欄の数字を適切に切り替えて表示するアプローチを取る.
ツールの追加
- 新たにテキストボックス(TextBox4)を追加し,各ツールのポジションを整理する.
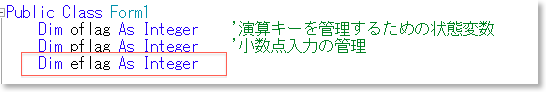
- 状態変数(oflagとpflag)の値の変化を確認するために,テキストボックスを用意する.さらに,後ほど登場する「=」ボタンの状態変数(eflag)についてもテキストボックスを用意しておくことにする.

表示を統合するための処理
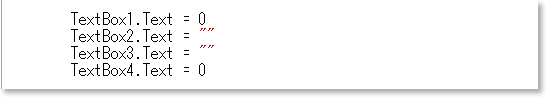
- 起動時(Form1_Load)と「Clear」ボタンのプロシージャにおけるテキストボックスの初期設定を,下図のように変更・追加する.
- b欄とResult欄は空欄にしておくこと.

- 数字ボタンや小数点ボタンのイベント処理に,TextBox4.Text への結果出力のプログラムを追加する.


演習9〔practice09〕
- 0(ゼロ)ボタンについても同じ要領で TextBox4.Text の処理を追加する.
- Select_Calc プロシージャでは,If Then 〜 End If の中にある End Select cの直後に次のプログラムを追加する.■ 枠内に入るべきプロパティは?

- 以上のプログラムの追加で,表示結果のすべてが TextBox4 に表示される.ボタンをクリックしつつ正しく表示できていることを確認する.
例題9
- 「=」ボタンを押した後,(1)さらに「=」ボタンを押す,(2)数字ボタンを押す,(3)演算ボタンを押す(演習5)の三つの場合で挙動が異なる.
- 「=」ボタンをクリックしたか否かの状態変数を導入する.
eflag = 0 「=」ボタン以外のボタンを押した直後の状態
eflag = 1 「=」ボタンを押した直後の状態 - 基本的に「=」ボタンをクリックしたときのみ eflag=1 とし,それ以外のイベント発生時はすべて eflag = 0 である.
- まず,eflag を宣言する.

- 次に,eflag=0を次のプロシージャに記述する(pflag=0の直後,例題7参照)
Private Sub Form1_Load (アプリケーション起動時)
Private Sub Button2_Click (「Clear」ボタン)
Private Sub Button1_Click (「+」ボタン)
Private Sub Button4_Click (「ー」ボタン)
Private Sub Button5_Click (「*」ボタン)
Private Sub Button6_Click (「/」ボタン) - 数字ボタンについても同様に,プロシージャに(End Subの直前に)eflag=0 を記述する.
- eflag=1 を次のプロシージャ(End Subの直前に)に追加する.
Private Sub Button17_Click (「=」ボタン)
例題10
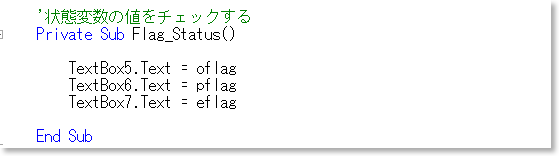
- 新たに Flag_Status というプロシージャを作成(定義)する.このプロシージャを呼び出すと,各状態変数の各値が,それぞれ該当するテキストボックスに表示される.

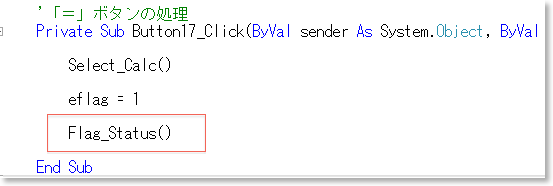
- 「Close」ボタンを除くすべての Button●●_Click(●●は数字),Form1_Load の最後に Flag_Status() を追加する.(下図は「=」ボタンの場合)

- oflag,pflag および eflag の値がどのように変化するか,各種ボタンをクリックしつつ確認すること.
演習10〔practice10〕:「=」ボタンの機能追加
- 「=」ボタンを連打した場合の演算処理,つまり次の2つのケースを実現する.
- 【ケース1】a欄とb欄のどちらも数字が埋まっている場合,たとえば「3+2」の演算処理後(結果は5)に,「=」ボタンを押していくと,次々に「2」が加算されていく.このような連打を可能にするためには...「もしb欄(TextBox2.Text)が空でないならば,演算を実行し(Select_Calc()を呼び出す),その後,Result欄の数字(Val(TextBox3.Text))をa欄にコピーしておく.」
- 【ケース2】たとえば「4+=」の演算結果は「8」,「4/=」の演算結果は「1」になる.このように,b欄に数字が入っていない状況で演算ボタンと「=」ボタンを連続で押した場合,a欄の数字の演算対象がそれ自身となる.これを実現するためには...「もしb欄(TextBox2.Text)が空であるならば,a欄の数字(Val(TextBox1.Text))をb欄にコピーしたのち,演算を実行する(Select_Calc()を呼び出す).」※ 以後,「=」を連打するとケース1の処理にしたがうこととなる.
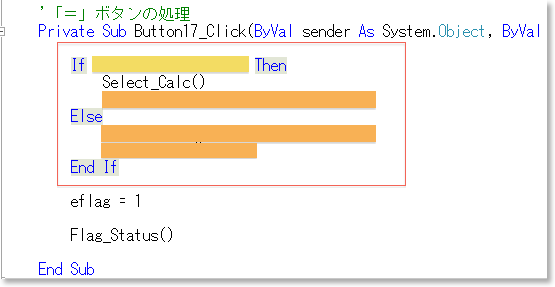
- 以上の2つの場合分けの処理を(下図の赤枠),「=」ボタン処理のプロシージャ内にある Select_Calc() と置き換える.■■ 枠は上記の下線部分を参考に考える.

例題11:「=」ボタンに関わる演算ボタンの処理〕
- 「=」ボタンをクリックした直後に演算ボタンをクリックする場合の処理を修正する.
- 演習6での「=」ボタンの追加処理にともない,Select_Calcプロシージャが2回コールされることになる.
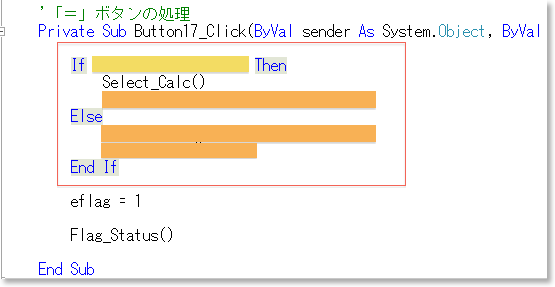
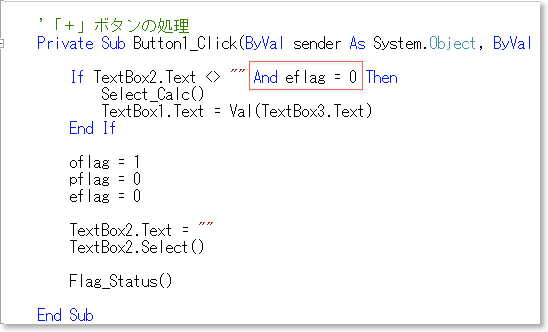
- これを解消するために,各演算ボタンのプロシージャにおいて,下図赤枠部分を追加しておく.

演習11〔practice11〕:「=」ボタンに関わる数字ボタンの処理
- 「=」ボタンをクリックした直後に数字ボタン,小数点ボタンをクリックする場合の処理を実現する.
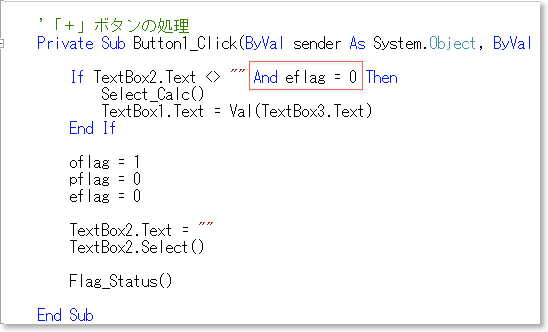
- 動作としては,「=」ボタンを押した直後の状態(eflagの値は?)では,a欄から数字もしくは小数点を入力させるようにする.つまり,a欄を空欄にし,演算フラグをリセットする必要がある.
- 「=」ボタンを連打した場合の演算処理,つまり次の2つのケースを実現する.
- 【ケース1】a欄とb欄のどちらも数字が埋まっている場合,たとえば「3+2」の演算処理後(結果は5)に,「=」ボタンを押していくと,次々に「2」が加算されていく.このような連打を可能にするためには...「もしb欄(TextBox2.Text)が空でないならば,演算を実行し(Select_Calc()を呼び出す),その後,Result欄の数字(Val(TextBox3.Text))をa欄にコピーしておく.」
- 【ケース2】たとえば「4+=」の演算結果は「8」,「4/=」の演算結果は「1」になる.このように,b欄に数字が入っていない状況で演算ボタンと「=」ボタンを連続で押した場合,a欄の数字の演算対象がそれ自身となる.これを実現するためには...「もしb欄(TextBox2.Text)が空であるならば,a欄の数字(Val(TextBox1.Text))をb欄にコピーしたのち,演算を実行する(Select_Calc()を呼び出す).」※ 以後,「=」を連打するとケース1の処理にしたがうこととなる.
- 以上の2つの場合分けの処理を(下図の赤枠),「=」ボタン処理のプロシージャ内にある Select_Calc() と置き換える.■■ 枠は上記の下線部分を参考に考える.

例題11:「=」ボタンに関わる演算ボタンの処理〕
- 「=」ボタンをクリックした直後に演算ボタンをクリックする場合の処理を修正する.
- 演習6での「=」ボタンの追加処理にともない,Select_Calcプロシージャが2回コールされることになる.
- これを解消するために,各演算ボタンのプロシージャにおいて,下図赤枠部分を追加しておく.

演習11〔practice11〕:「=」ボタンに関わる数字ボタンの処理
- 「=」ボタンをクリックした直後に数字ボタン,小数点ボタンをクリックする場合の処理を実現する.
- 動作としては,「=」ボタンを押した直後の状態(eflagの値は?)では,a欄から数字もしくは小数点を入力させるようにする.つまり,a欄を空欄にし,演算フラグをリセットする必要がある.
